

Crab.org Redesign
The general goal of the website is to increase “buzz” about CRAB by providing awareness of their expertise in oncology clinical trials and to develop collaborative opportunities. More specifically, they want to use the website to gain clients/new business, inform about CRAB, seek donations, and (eventually) provide a resource where people can learn about cancer by providing links to public health information and publications
The Problem
- The old CMS system to manage contents
- The current website style is outdated
- Too many contents for users to read
- Lack of consistency in different pages
- Not responsive
The Solution
- Use bootstrap to rebuild the site
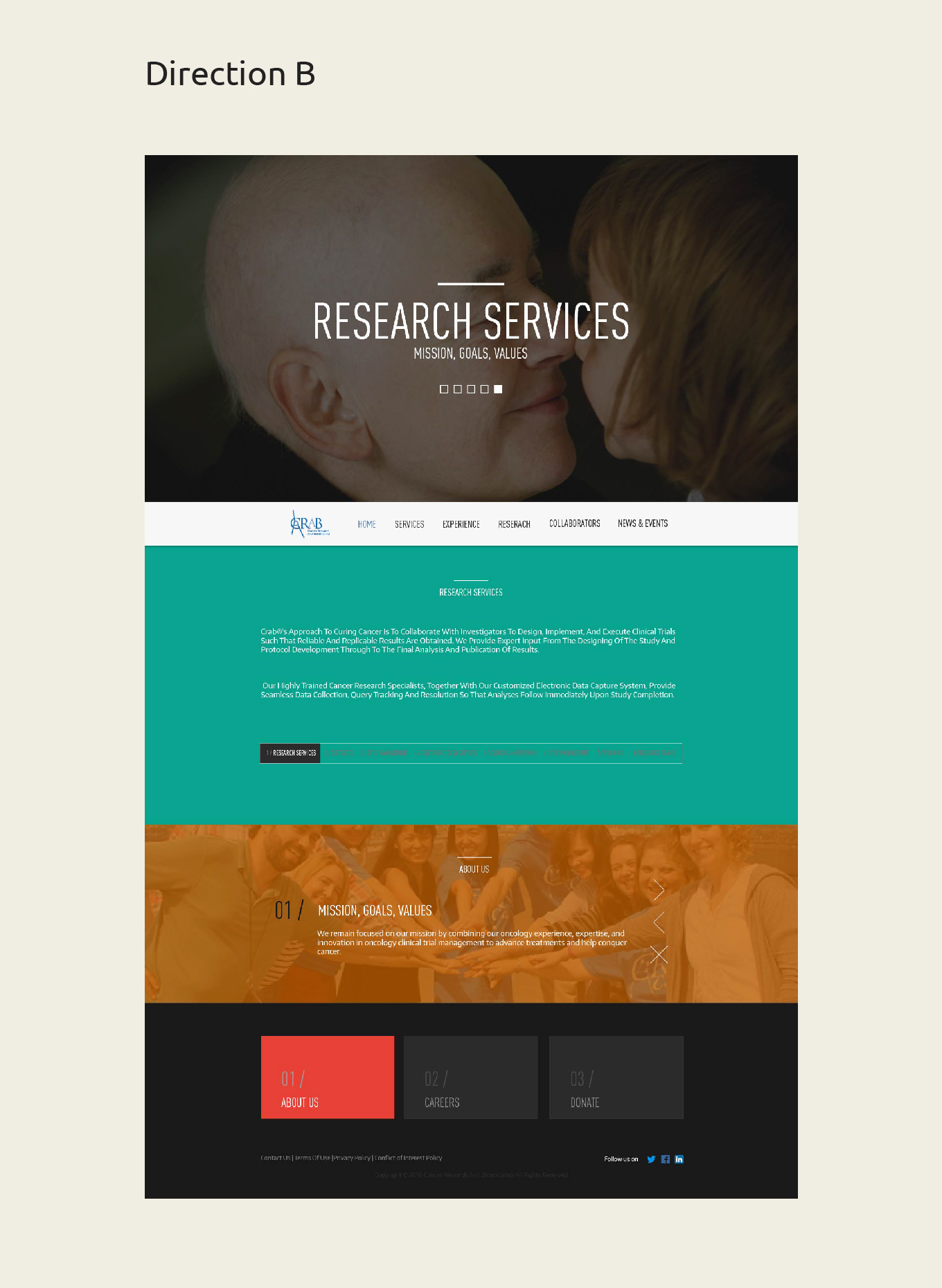
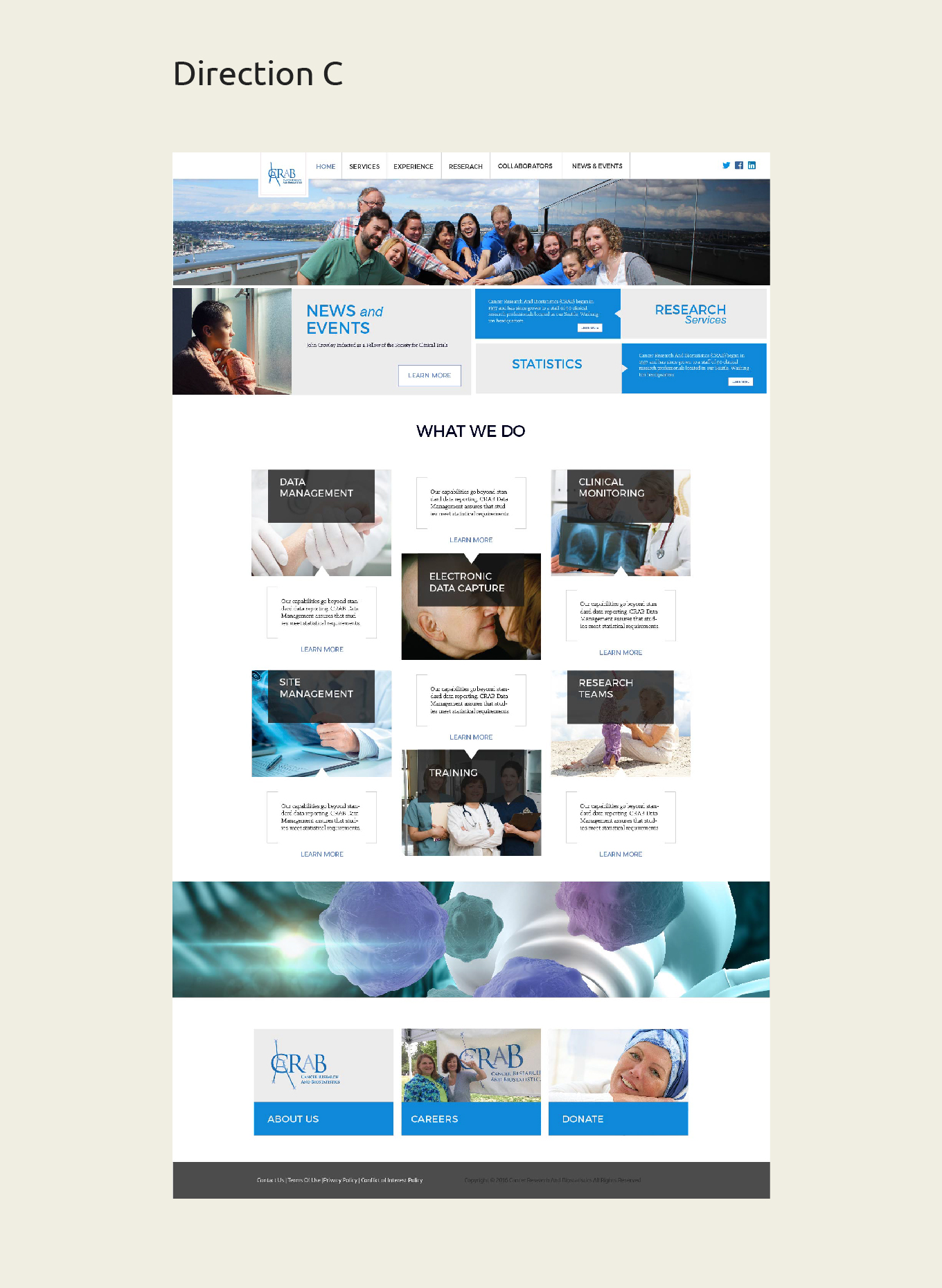
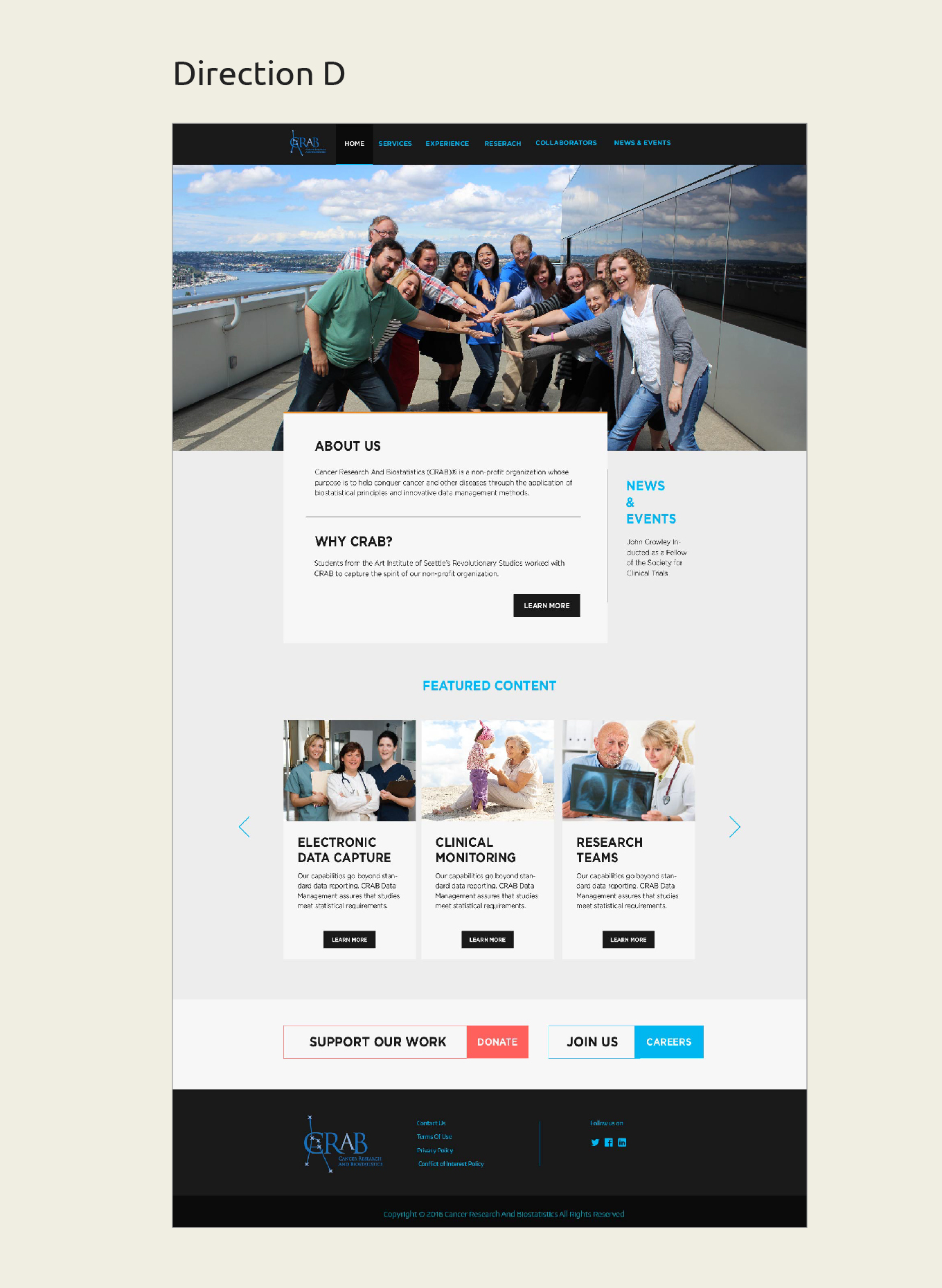
- Create 4 directions for clients to pick
- Use sliders or carousels to organize contents
- Use the same system for user to nav between pages
- Layout that is easy for client to edit or add contents
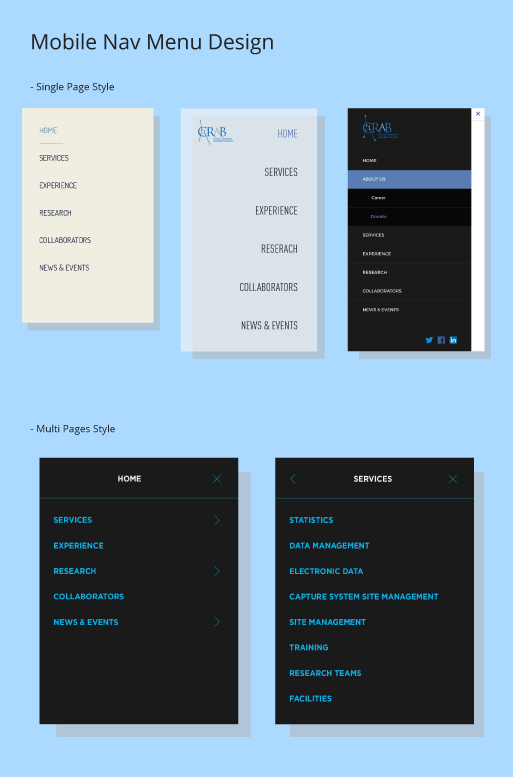
Design Direction




Created four design directions with lots of variation in styles and content management. I was trying to give my client more options of nav systems and solutions to display contents without letting users feel overwhelmed.
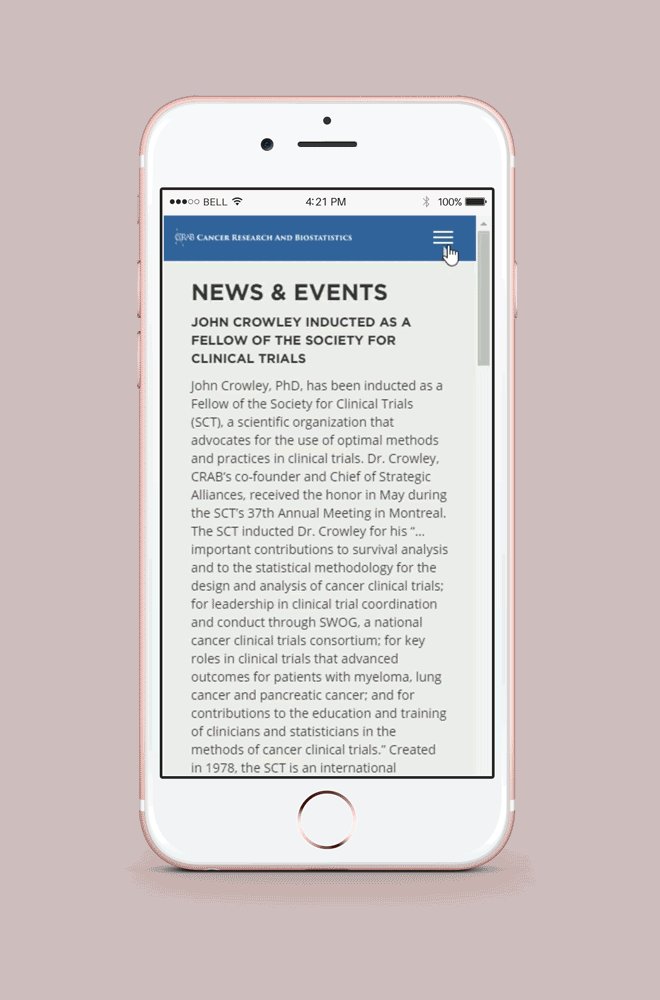
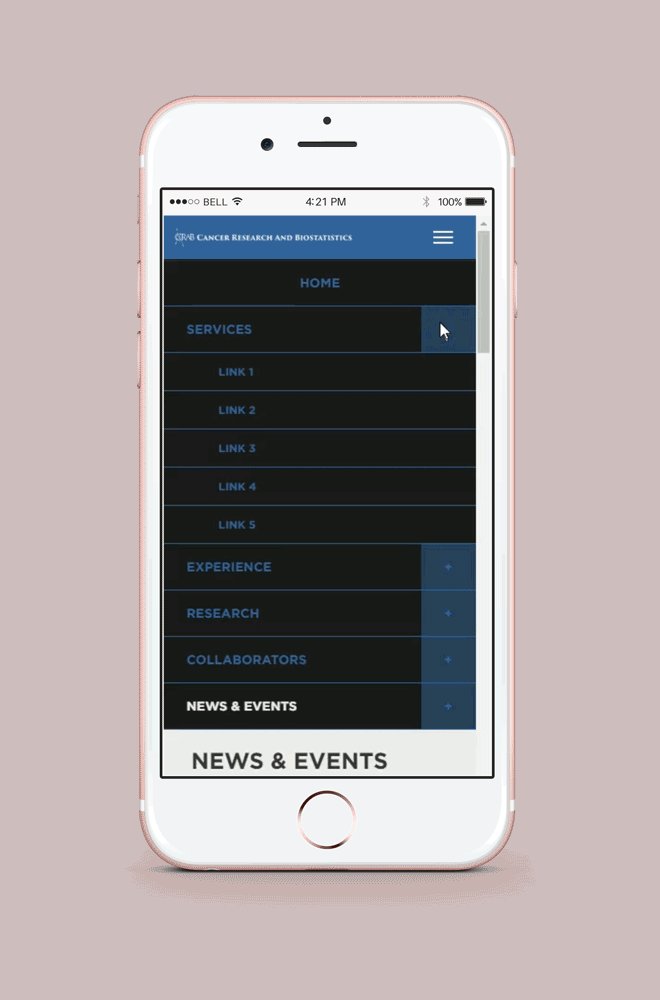
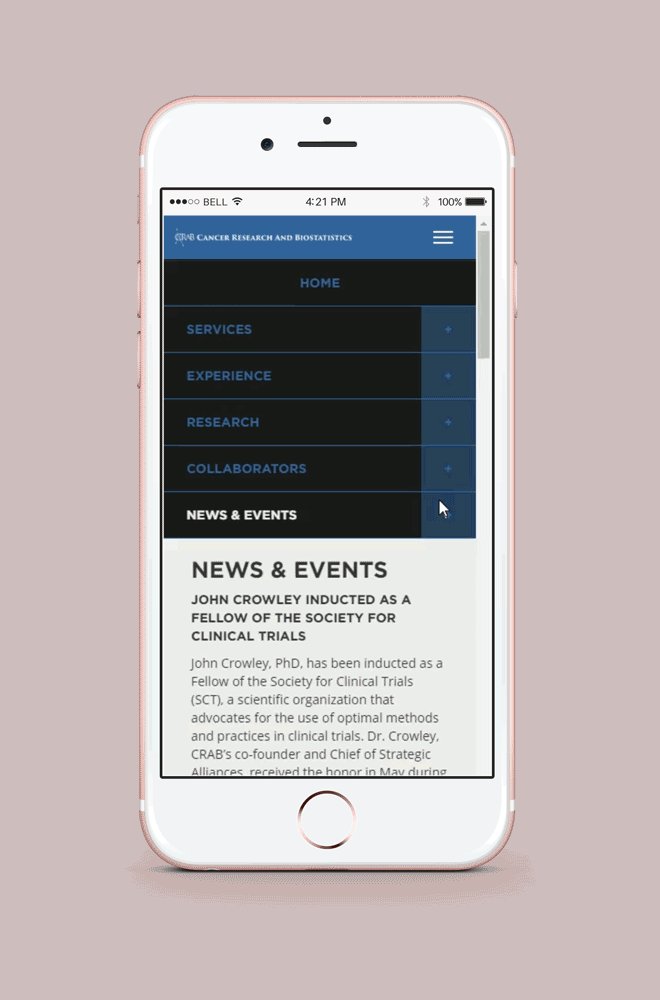
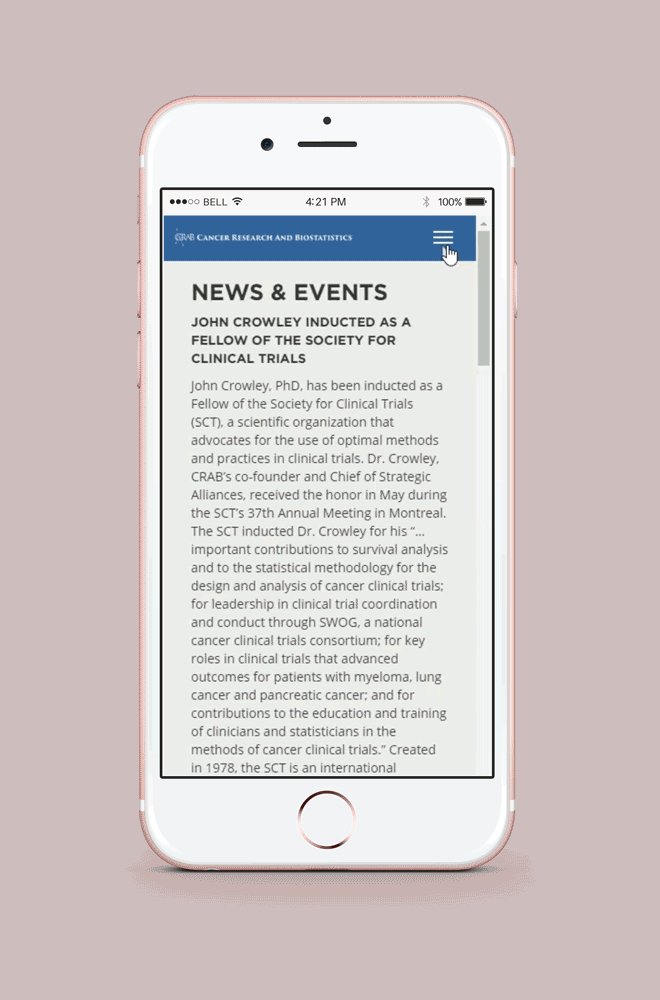
Mobile Styles


Pick Of The Style
As a result, my client eventually prefers direction D the most. I am also glad to see that they want to adopt some elements from other directions. It's very time and effort effective for me to change the base theme and combine the things they like to recreate a new style which meets their needs.
Color Choice
Since Crab.org is an unprofitable organization, it's important to deliver a healthy and positive appearance to the users while it's also the main goal for the choice of color palette.
Palette A
#191919
#37649a
#5a7db5
#ececec
#f6f6f6
rgba(55,100,154,0.5)
Palette B
#333333
#5a7dbe
#bdb79d
#f7f5ea
#997e11
#bf5c00
Font Choice
Title Font - Gotham Bold

Text Font - Open Sans Regular

Proof Of Concept